Než začnete rozvíjet s LiveCode je důležité pochopit, jak jsou strukturovány LiveCode aplikace a jak se chovají.
Vytvoření jednoduché aplikace v LiveCode může trvat jen několik minut. Nejprve musíte vytvořit stack (nebo okno (window)), pak naplnit stack s ovládacími prvky, jako jsou tlačítka, zaškrtávací políčka, textová pole nebo menu. Nakonec pomocí LiveCode , jako je programovací jazyk, informuje svého uplatnění, jak se má zachovat.
Event Driven programování
LiveCode aplikace je řízen uživatelských akcí. LiveCode neustále sleduje počítač pro společné akce, jako jsou například kliknutí na tlačítko, psaní do pole, posílání dat po síti nebo ukončení aplikace.
Kdykoli dojde k „události“, LiveCode odešle zprávu. Při psaní programu, můžete rozhodnout, jaké zprávy chcete, aby váš program zobrazil. LiveCode automaticky odešle každou zprávu na nejrelevantnějšího objektu. Například, pokud uživatel klikne na tlačítko, LiveCode odešle zprávu z tlačítka. Můžete umístit kód do tlačítka, který říká, jak má zareagovat.
Existuje široká škála možných událostí. Když uživatel klepne na tlačítko, je série událostí poslat k tlačítku. Například, když je odeslána myší poprvé pohybuje v hranicích tlačítka MouseEnter zprávy. Pak řada mouseMove zprávy jsou posílány pohybem myši nad tlačítkem. Když je stisknuto tlačítko myši (mouseDown), zpráva bude odeslána. Po uvolnění myši (mouseUp) zpráva odeslána.
Nemusíte odpovídat na všechny tyto „události“. Jednoduše vložte kód v objektu pro zpracování událostí, které chcete, aby aplikace reagovala.
Objekt na základě programování
Každá aplikace si dá vytvořit pomocí LiveCode, který je založen na objektech. S LiveCode obvykle vytvoříte objekty vaší aplikace, než psaní kódu. Můžete začít tím, že kreslíte tlačítka, textová pole a další prvky, které tvoří aplikaci. LiveCode funguje stejně jako ostatní rozvržení, kresby a prostředí pro vývoj aplikací. Můžete si vybrat ovládací prvky kliknutím na ně, přesunout přetažením kolem sebe, měnit jejich velikost a změnit jejich „vrstvu“ se přesuňte je blíže nebo dále od „top“ na rozhraní.
Jakmile budete mít objekty v místě, kde můžete přistoupit k připojení kódu ke každému objektu v reakci na události, které chcete. LiveCode obsahuje kompletní grafické vývojové prostředí, které umožňuje snadno vytvářet a upravovat jakýkoliv druh uživatelského rozhraní. Obsahuje objekty pro všechny základní prvky operačního systému, včetně tlačítka, zaškrtávací políčka, textová pole, nabídky, grafiku a mnoho dalších.
Navíc můžete vytvářet a upravovat své vlastní objekty, které vypadají a chovají se tak, jak budete chtít.
The Edit and Run Mode
Na rozdíl od většiny jiných vývojových systémů, můžete v LiveCodu vytvářet, upravovat, ladit a spustit. Když spustíte v režimu „Spustit“ – objekty přijímají všechny běžné zprávy, které řídí a LiveCode aplikace. V režimu „Upravit“, objekty nemají přijímat zprávy, když na ně kliknete, ale můžete přesunout, změnit velikost nebo upravit vlastnosti objektů.
Stacks and Cards
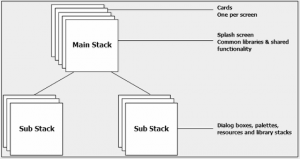
Prvním krokem při vytváření LiveCode aplikace je vytvoření okna, které se nazývá LiveCode stack. Na každém okně vidíte LiveCode je hromada. Palety, dialogová okna a standardní okna jsou všechny stacky. Každý stack obsahuje jeden nebo více souborů informací s názvem karty. Každá karta může mít jiný vzhled nebo všechny karty v stacku mohou vypadat stejně. Tím, že jde z karty na kartu v stacku, musíte změnit to, co je zobrazeno v okně. Všechny objekty uživatelského rozhraní (kontroly) jsou vytvořeny přetažením na karetní oblast. Sbírka stacků mohou být uloženy společně v jednom souboru. Tento soubor se nazývá soubor stacku.První stack v souboru se nazývá hlavní stack, který bude automaticky načten při spuštění aplikace.
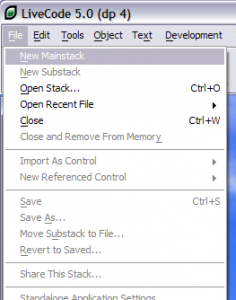
Vytvoření Stacku
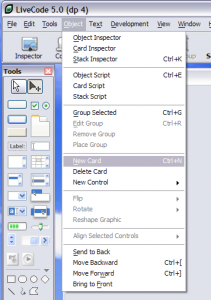
Přidání karet do Stacku
Můžete přidat karty do balíčku výběrem „novou kartu“ z menu Object.
Přidání objektů do karet
Můžete přidávat objekty / ovládací prvky na kartu přetažením z palety Nástroje na kartě.